Introduction
As the name suggests child theme inherits all the characters from the parent theme.
WordPress has powerful feature to support child theme integration. A child theme can change functionality or features of its parent theme without affecting parent / master theme. In this tutorial you will learn about the importance of child theme and process to create it.
Child theme importance
Must of us prefer to use a WordPress theme that meets our requirement. Variety of free WordPress themes can be found wp.org. They are restricted within the features that theme author provide. Do they really meet all our requirement? Of course not. We may want to add an SEO content in footer section on our site using a free theme. But such features may not be included in the free theme. We may want to hire someone to do this task but after theme update, added code gets removed. So in this scenario, it is better to use a child theme that will meet our requirement without affecting parent theme.
Creating a WordPress child theme will save you time,
How to create a WordPress child theme?
There are two ways to create a WordPress Child theme.
If you are familiar with WordPress Theme development then you can follow the instruction from here.
Otherwise, trust me here is a simple method to create a child theme using free WordPress plugins without any hassle.
In this tutorial we will focus on creating child theme from free and popular Child Theme Wizard Plugin.
What you’ll need
- A parent theme that you wish to enhance feature.
- Administrator Login credential of your WordPress site.
- Access to file manager or FTP Login to modify codes as per your requirement ( Optional ).
Step 1
Login to your site with Administrator user role.
Step 2
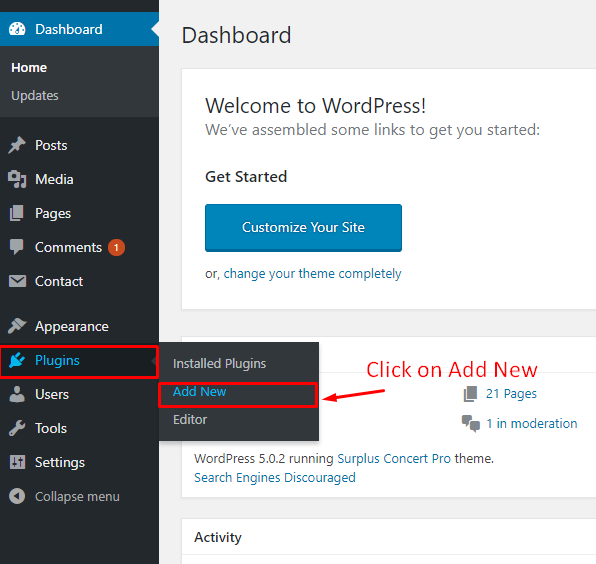
Click on Plugins ->Add new

Step 3
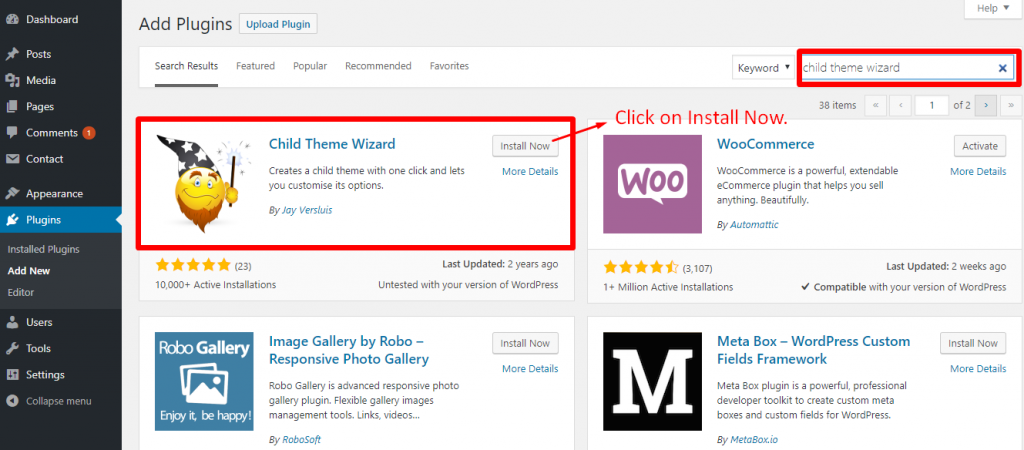
Search for Child Theme Wizard plugin. Once you find it then click on install. After plugin gets installed, click on

Step 4
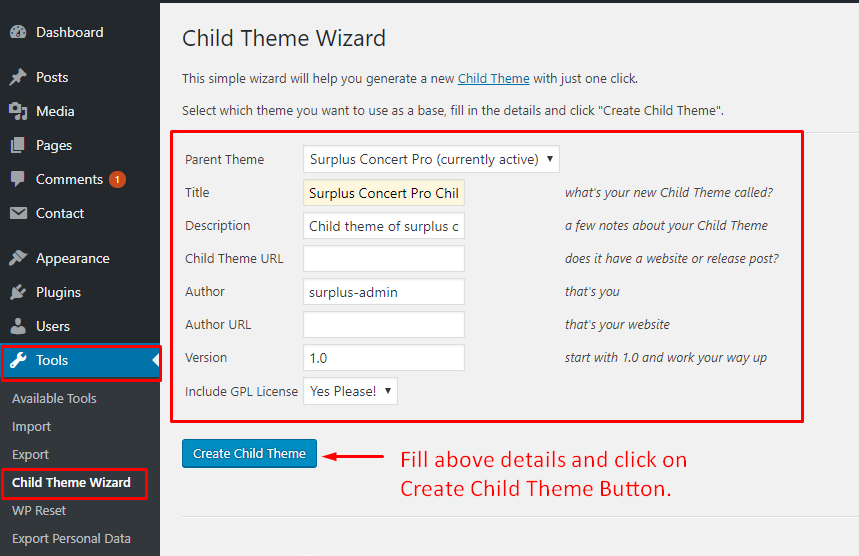
Click on Tools -> Child Theme Wizard. Select Parent Theme and then enter details of your child theme. Click on Create Child Theme button to generate child theme.

Step 5
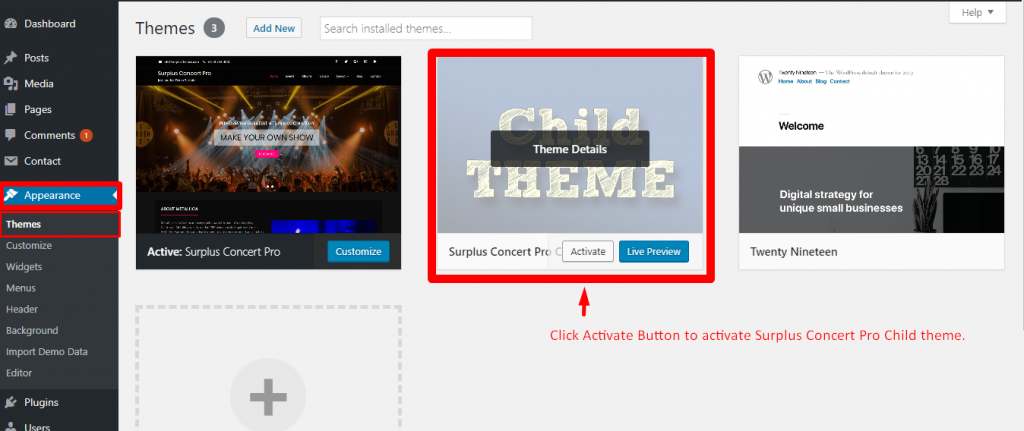
Go to Appearance -> Themes and Activate your freshly generated child theme.

Now if you want to modify child theme code ( optional ) then you will need to access child theme folder via file manager.
Navigate to your WordPress installation directory (usually called public_html) and open the wp-content -> child themes folder.
Make your required changes without worrying and upload files to view changes.
Conclusion
Such an important child theme can be created in a simple steps. Let’s give it a try and save your time, effort and money.
